设置默认getDefaultProps()报错
getDefaultProps()设置Poprs的默认数据报错“proxyConsole.js:56 Warning: getDefaultProps was defined on Progress, a plain JavaScript class. This is only supported for classes created using React.createClass. Use a static property to define defaultProps instead.
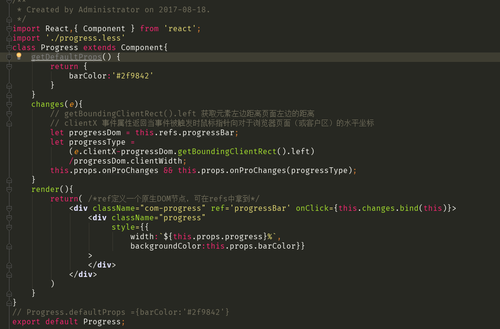
我用的是Component创建的组


件,不是createClass。



