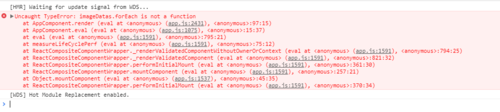
报imageDatas.forEach is not a function的错误
安装了最新的版本,react声明的用法变了,视频里用的var ImgFigure=React.createClass({render:function(){....}});这样的声明。安装的用的
class ImgFigure extends React.Component { render() {... }}这样的。所以我用了React.Component 这个什么然会提示说要换react的版本。
我不知道是不是声明这里的错。这样用对不对
代码如下:
require('normalize.css/normalize.css');
require('styles/App.css');
import React from 'react';
//获取图片相关的数据
var imageDatas = require('../data/imageDatas.json');
//利用自执行函数。将图片名信息转换成图片URL路径信息
imageDatas = (function genImageURL(imageDatasArr) {
for (var i = 0, j = imageDatasArr.length; i < j; i++) {
var singleImageData = imageDatasArr[i];
singleImageData.imageURL = require('../images/' + singleImageData.fileName);
imageDatasArr[i] = singleImageData;
}
return imageDatasArr;
})(imageDatas);
class ImgFigure extends React.Component {
render() {
return(
<figure className="img-figure">
<img src={this.props.data.imageURL} alt={this.props.data.title}/>
<figcaption>
<h2></h2>
</figcaption>
</figure>
)
}
}
/*大管家*/
class AppComponent extends React.Component {
render() {
/*声明*/
var controllerUnits=[],
imgFigures=[];
imageDatas.forEach(function(value){
imgFigures.push(<ImgFigure data ={value}/>);
});
return (
<section className="stage">
<section className="img-sec">
{imgFigures}
</section>
<nav className="controller-nav">
{controllerUnits}
</nav>
</section>
);
}
}
AppComponent.defaultProps = {
};
export default AppComponent;
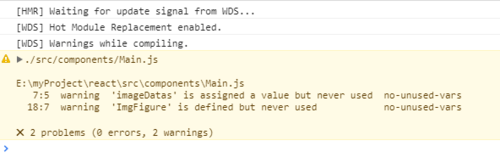
最后报错就是
[HMR] Waiting for update signal from WDS...和[WDS] Hot Module Replacement enabled.这2处是错误吗,怎么解决?
我卡在这里好久了。注释掉错误的地方就出现2个警告
求帮助!菜鸟一枚,学的很痛苦,一度中断过,现在有拾起来,我也正在不断的尝试。


