为什么最后一个节点不是空白节点,刚开始我以为是浏览器兼容问题,没识别空白节点,但测试了下,发现浏览器识别了空白节点,就不知道是哪的问题了,来请教下大神们
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="con">
<li id="lesson1">javascript
<ul>
<li id="tcon"> 基础语法</li>
<li>流程控制语句</li>
<li>函数</li>
<li>事件</li>
<li>DOM</li>
</ul>
</li>
<li id="lesson2">das</li>
<li id="lesson3">dadf</li>
<li id="lesson4">HTML/CSS
<ul>
<li>文字</li>
<li>段落</li>
<li>表单</li>
<li>表格</li>
</ul>
</li></ul>
<script type="text/javascript">
var mylist = document.getElementById("tcon");
var x=mylist.parentNode.parentNode.parentNode.lastChild;
document.write(x.innerHTML);
var y=mylist.parentNode.parentNode.parentNode.childNodes;
document.write(y.length);
for(var i=0;i<y.length;i++){
document.write("第"+(i+1)+"个节点的节点名称:"+y[i].nodeName+"</br>");
}
</script>
</body>
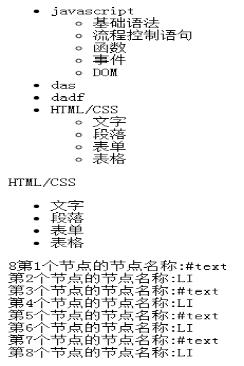
</html>下面是运行结果