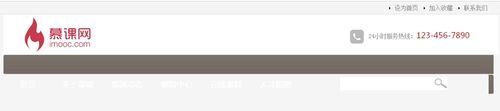
从上一节没对齐,这节也没对齐,有人帮我看看吗?

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="css/main.css" rel="stylesheet" type="text/css"/>
<script src="js/setHomeSetFav.js" type="text/javascript" charset="gb2312"></script>
</head>
<body>
<div class="top">
<div class="top_content">
<ul>
<li><a href="#">联系我们</a></li>
<li><a href="#" onclick="AddFavorite(window.location,document.title)">加入收藏</a></li>
<li><a href="#" onclick="SetHome(window.location)">设为首页</a></li>
</ul>
</div>
</div><!--top结束-->
<div class="wrap">
<div class="logo">
<div class="logo_left">
<img src="images/logo.jpg" alt="慕课网" />
</div>
<div class="logo_right">
<img src="images/tel.jpg" alt="服务热线"/>24小时服务热线:<span class="tel">123-456-7890</span>
</div>
</div><!--logo结束-->
<div class="nav">
<div class="nav_left"></div>
<div class="nav_mid"></div>
<div class="nav_mid_left">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">关于慕课</a></li>
<li><a href="list.html">新闻动态</a></li>
<li><a href="list.html">课程中心</a></li>
<li><a href="list.html">在线课程</a></li>
<li><a href="list.html">人才招聘</a></li>
</ul>
</div>
<div class="nav_mid_right">
<form action="" method="post">
<input type="text" class="search_text"/>
</form>
</div>
<div class="nav_right"></div>
</div><!--nav结束-->
</div><!--wrap结束-->
</body>
</html>
/* CSS Document */
*
{
margin:0;
padding:0;
font-size:12px;
}
body
{
background-color:#F5F5F5;
}
.top
{
width:100%;
height:27px;
background:url(../images/top_bg.jpg) repeat-x;
}
.top_content
{
width:1000px;
margin:0 auto;
}
.top_content li
{
list-style-image:url(../images/li_bg.gif);
float:right;
width:70px;
line-height:27px;<!--文字垂直居中-->
}
.top_content a:link,.top_content a:visited
{
color:#8E8E8E;
text-decoration:none;
}
.top_content a:hover,.top_content a:active
{
color:#900;
text-decoration:none;
}
.wrap
{
width:1000px;
margin:0 auto;
}
.logo
{
height:80px;
background-color:#FFF
}
.logo_left
{
width:200px;
float:left;
}
.logo_right
{
width:300px;
float:right;
height:28px;
margin-top:30px;
color:#8E8E8E;
}
.logo_right img
{
vertical-align:middle;
margin-right:10px;
}
.tel
{
font-family:"微软雅黑";
font-size:16px;
color:#C00;
}<!--以上头部部分-->
.nav
{
height:40px;
}
.nav_left
{
width:10px;
background:url(../images/nav_left.jpg) no-repeat;
/*background-image:url(../images/nav_left.jpg);
background-repeat:no-repeat;*/
}
.nav_mid
{
width:980px;
background:url(../images/nav_bg.jpg) repeat-x;
}
.nav_right
{
width:10px;
background:url(../images/nav_right.jpg) no-repeat;
}
.nav_left,.nav_mid,.nav_right
{
float:left;
height:40px;
}
.nav_mid_left,.nav_mid_right
{
float:left;
}
.nav_mid_left
{
width:680px;
}
.nav_mid_right
{
width:300px;
}
.nav_mid_left li
{
float:left;
list-style-type:none;
width:100px;
text-align:center;
line-height:40px;
}
.nav_mid_left a:link,.nav_mid_left a:visited
{
text-decoration:none;
color:#FFF;
font-size:16px;
font-family:"微软雅黑";
}
.nav_mid_left a:hover,.nav_mid_left a:active
{
text-decoration:none;
color:#FF0;
font-size:16px;
font-family:"微软雅黑";
}
.search_text
{
width:190px;
height:25px;
margin-top:5px;
background:url(../images/search.jpg) no-repeat right center;
/* background-image:url(../images/search.jpg);
background-repeat:no-repeat;
background-position:right center;*/
background-color:#FFFFFF;
padding-right:25px;
border:1px solid #FFFFFF;
}
