我的定位好像也没有效果,求解
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
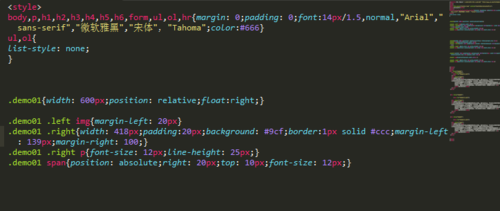
body,p,h1,h2,h3,h4,h5,h6,form,ul,ol,hr{margin: 0;padding: 0;font:14px/1.5,normal,"Arial","sans-serif","微软雅黑","宋体","Tahoma";color:#666}
ul,ol{
list-style: none
}
.demo01{width: 600px;position: relative}
.demo01 .left{width:100px;float:left}
.demo01 .left.img{margin-left: 20px}
.demo01 .right{width: 445px;padding:20px;float: right;background: #9cf;border:1px solid #ccc}
.demo01 .right p{font-size: 12px;line-height: 25px;}
.demo01 span{position: absolute;right: 20px;top: 10px;font-size: 12px;}
</style>
</head>
<body>
<div>
<div>
<img src="images/1.png"/>
</div>
<div>
<h6>樱桃小丸子</h6>
<p>HTML5是未来10年引领Web持续发展的核心标准。强大的HTML5,不仅可以用来开发传统网页,还可以用来开发运行在iOS、Android设备 上的应用,更可以用来开发Web游戏。
即将拉开帷幕的“HTML5校园行”,由360浏览器联合W3C中国(万维网联盟组织)共同举办,旨在通过本次活动,让广大在校同学了解支撑行业现状及引领未来趋势的最前沿的技术,基于前瞻性眼光,提前做好知识和技能储备,得以紧跟时代潮流,把握就业先机!</p>
<span>10分钟之前</span>
</div>
</div>
</body>
</html>






 结果图
结果图