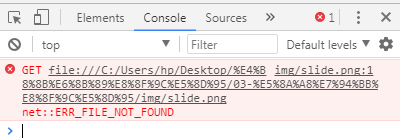
动画效果是实现了,但为什么console台发生了这样的一个错误呢?
我有2个问题一直搞不清想请教一下大学
动画效果是实现了,但为什么console台发生了一个错误
在setTimeout("AddH('"+id+"')",10);中的引号为什么这样写呢?

<style type="text/css"> body{ behavior:url(csshover.htc); } *{margin: 0;padding: 0;} .top-nav{font-size: 14px;font-weight: bold;list-style: none;} .top-nav li{float: left;margin-right: 1px;} .top-nav li a{line-height: 34px;text-decoration: none;background-color: #3f240e;color: #fff;display: block;width: 80px;text-align: center;} .top-nav ul{list-style: none;display: none;padding: 0;position: absolute;height: 0;overflow: hidden;} .top-nav li a:hover{background: url(img/slide.png) 0 0 repeat-x;} .note{color: #3f240e;display: block;background: url(img/slide.png) 0 0 repeat-x;} .corner{display: block;height: 11px;background: url(img/bird.png) 31px 0 no-repeat;} #menuUL{ height: 0; overflow: hidden; } </style> <script type="text/javascript"> window.onload=function(){ var Lis = document.getElementsByTagName('li'); var timer for (var i = 0; i < Lis.length; i++) { Lis[i].onmouseover = function(){ var u = this.getElementsByTagName("ul")[0]; if(u != undefined){ u.style.display='block'; AddH(u.id); } } Lis[i].onmouseleave = function(){ var u = this.getElementsByTagName("ul")[0]; if(u != undefined){ SubH(u.id); } } }; } function AddH (id) { // body... var ulList = document.getElementById(id); var h= ulList.offsetHeight; h+=1; if (h<=42) { ulList.style.height = h+"px"; timer = setTimeout("AddH('"+id+"')",10); } else{ return; }; } function SubH(id) { var ulList = document.getElementById(id); var h= ulList.offsetHeight; clearTimeout(timer); h-=1; if (h>0) { ulList.style.height = h+"px"; timer = setTimeout("SubH('"+id+"')",10); } else{ return; }; } </script> </head> <body> <ul class="top-nav"> <li><a href=""><span>首页</span></a></li> <li><a href="">学习中心</a> <ul id="menuUL"> <span></span> <li><a href="">前端课程</a></li> <li><a href="">手机开发</a></li> <li><a href="">后台编程</a></li> </ul> </li> <li><a href="">经典案例</a></li> <li><a href="">关于我们</a></li> </ul> </body>
