padding不懂
#box1{
width:100px;
height:100px;
padding:10px;
border:1px solid red;
}

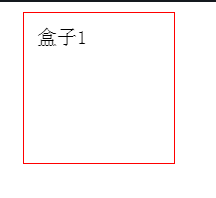
为什么这里设置了上下左右填充为10px了,可是盒子里面的元素“盒子1”并没有居中呢,既然上下左右padding都是10px,那么上下左右的border边框到“盒子1”上下左右的距离都应该是10px才对啊
#box1{
width:100px;
height:100px;
padding:10px;
border:1px solid red;
}

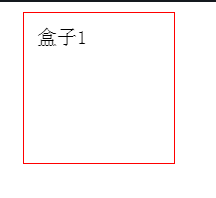
为什么这里设置了上下左右填充为10px了,可是盒子里面的元素“盒子1”并没有居中呢,既然上下左右padding都是10px,那么上下左右的border边框到“盒子1”上下左右的距离都应该是10px才对啊
2017-08-01
举报