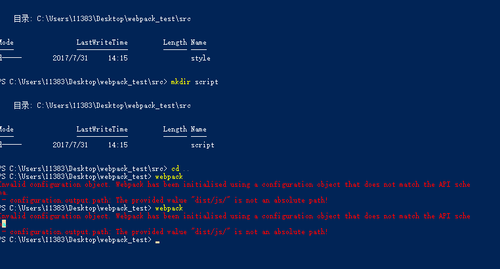
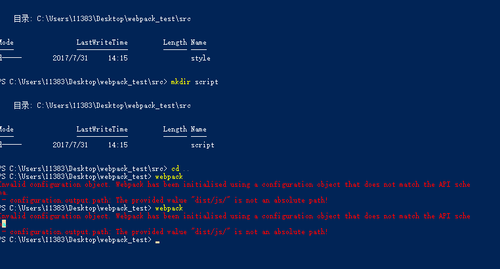
webpack报错

不知道哪里出错;求帮助

不知道哪里出错;求帮助
2017-07-31
修改配置信息以后css文件并没有编译。总是提示bundle。js没有找到资源。报错:index.html:11 GET file:///E:/aawebpack/bundle.js net::ERR_FILE_NOT_FOUND
以下是我修改的配置文件,请问这到底是怎么回事?
var path=require("path");
module.exports={
entry:"./src/js/app.js",
output:{
path:__dirname+"/dist",
filename:"bundle.js"
},
module:{
loaders:[
{test:/\.css$/,loader:"style-loader!css-loader"}
]
}
}
举报