appendTo li:last问题
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
.left {
width: auto;
height: 150px;
}
.left div {
width: 150px;
height: 120px;
padding: 5px;
margin: 5px;
float: left;
background: #bbffaa;
border: 1px solid #ccc;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
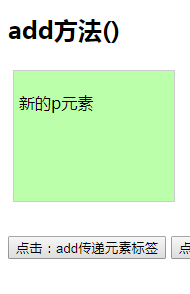
<h2>add方法()</h2>
<div class="left first-div">
<div class="div">
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
</ul>
<p>新的p元素</p>
</div>
</div>
<div class="right"></div>
<br/>
<button>点击:add传递元素标签</button>
<button>点击:add传递html结构</button>
<script type="text/javascript">
$("button:first").click(function() {
//把p元素添加到li的合集中
//$('li').add('p').css('background', 'red')
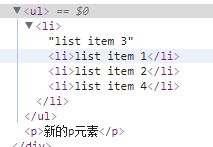
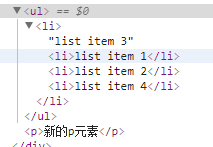
$('li').add('<li>list item 4</li>').appendTo($('li:last'))
})
</script>
<script type="text/javascript">
$("button:last").click(function() {
//把html结构'<p>新的p元素</p>'
//加入到li的合集中,为了能够在页面上显示
//需要再重新appendTo到指定的节点处
//值得注意:整个结构位置都改变了
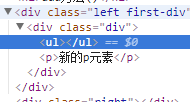
$('li').add('<p>新的p元素</p>').appendTo($('.right'))
})
</script>
</body>
</html>
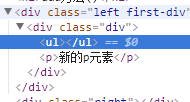
运行第一次是


运行第二次是


哪位大神可以帮忙解释一下这是为什么呀