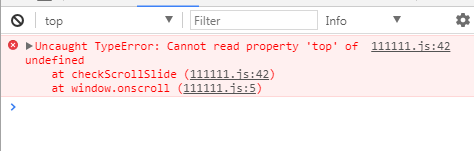
这个checkScrollSlide函数的top问题
function checkScrollSlide() {
var $lastBox = $('#mian>div').last();
var lastDis = $lastBox.offset().top + Math.floor($lastBox.outerHeight()/2);
var scrollTop = $(window).scrollTop(); //注意解决兼容性
var documentH = $(window).height();
return (scrollTop+documentH > lastDis)? true : false;
}