文本和文档有什么区别?
之前学过的li是文本,但这里读出来的却是元素几点,那么什么才是文本节点?文本节点和文档节点有什么不同呢?有什么实例吗?
之前学过的li是文本,但这里读出来的却是元素几点,那么什么才是文本节点?文本节点和文档节点有什么不同呢?有什么实例吗?
2017-07-19
在 HTML DOM (文档对象模型)中,每个部分都是节点:
文档本身是文档节点
所有 HTML 元素是元素节点
所有 HTML 属性是属性节点
HTML 元素内的文本是文本节点
注释是注释节点
<div id="div1">
<p id="p1">这是一个段落</p>
</div>
<script>
var para=document.createElement("p"); //创建新的 <p> 元素
var node=document.createTextNode("这是新段落。");//向<p>元素添加文本前,创建一个文本节点
para.appendChild(node);//添加文本
</script>
运行结果:
这是一个段落
这是新段落。
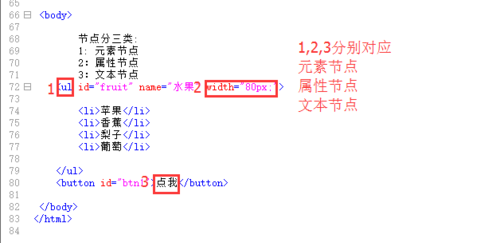
DOM是HTML节点的一种规划方式,三种节点的解析大致如下图(来源于网络)

可以得出:
(1)元素节点:一般是拥有一对开闭合标签的元素整体,例如上图中的<ul>...</ul>这一部分都属于一个元素节点。
(2)属性节点:一般是元素节点的属性,比如上图中的“宽度”属性 也就是width="80 px"这一部分。
(3)文本节点:DOM中用于呈现文本的部分,如上图中的 “点我” 儿子,一般被包含在元素节点的开闭合标签内部。
(4)文档就是标签<document>所代表的语义范畴。
(出自:https://zhidao.baidu.com/question/1864429874366988267.html)。
举报