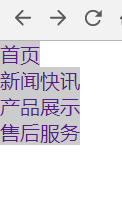
为什么我的菜单不是一格一格的而是黏在一起?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜单栏</title>
<style type="text/css">
*{margin:0;padding:0;font-size:16px;}
ul{list-style:none;width:100px;}
a{text-decoration:none;height:30px;width:100px;background-color:#ccc;}
</style>
</head>
<body>
<ul>
<li><a href="#">首页 </a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
</ul>
</body>
</html>