left-50%是什么意思
left-50%是什么意思
left-50%是什么意思
2017-07-11
前面那位慕粉XXXXX说的很正确,我也要补充一下细节。外层的<div>元素通过position:relative;left:50%;的样式转到了页面中线右侧,这种方法是前面课程说到的"层模型中的相对定位",left:50%的意思就是把<div>元素依照原位置从左向右移动其原有宽度的50%的距离,记得吗,块级元素都是独占一行,宽度占满。<div>元素内部的子元素要相对于<div>元素进行定位,同样的,通过position:relative;left:-50%;的样式,子<div>元素把自己的一半从右向左移到了中线的左侧。这也是前面说的到"层模型中的相对定位"。大家可以通过设置background或者border来帮助理解呀。

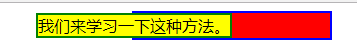
看到了吗?红底蓝边的就是父div,黄底绿边的就是子div,父div左边border就是中线。
<style>
.wrap{
float:left;
background: red;
border:2px solid blue;
position:relative;
left:50%;
}
.wrap-center{
background:yellow;
border:2px solid green;
position:relative;
left:-50%;
}
</style>通过修改left的值,很容易就能理解的
举报