jQuery在慕课网上不显示效果
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
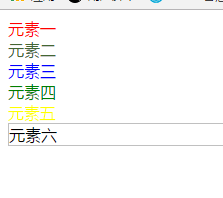
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<div>元素四</div>
<div>元素五</div>
<div>元素六</div>
<script type="text/javascript">
var $div = $('div'); //jQuery对象
var div=$div.get(0);//? div = ?
div.style.color = 'red'; //操作dom对象的属性
</script>
<script type="text/javascript">
var $div1=$('div');
var div=$div.get(3);
var div1=$div.get(4);
var div2=$div.get(5);
$('div').get(1).style.color='#463';
$('div').get(2).style.color='blue';
div.style.color="green";
div1.style.color='yellow';
div2.style.border='solid 1px silver';
</script>
</body>
</html>