为什么我一个都运行不出来。。
感觉和大家打的都一样啊 为什么没法运行 什么都不改变
2017-07-04
我来回答问题啦~

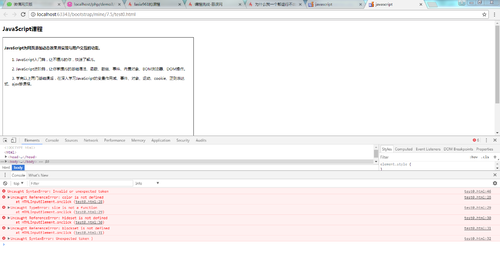
这是你的源码在浏览器中运行的状态,我点了以上全部按钮,错误从1个到6个。
1、不能给函数或者变量命名用关键字或者保留字

其中可以看到delete ()_有红色下划线,这里我把你的变量名改了一下,最好使用有意义的变量
比如我的命名方式你可以参考。如下图:

但是为了方便你的代码,这里我在你的代码基础上改了一点点。如下图:

2、在宽高函数中,正确的赋值如下:
function size1()
{
getxt.style.width = "500px";
getxt.style.height = "700px";
}在宽高应该用引号引起来。
3、在设置取消函数中,你有拼写错误。以及在if语句中,如果只有一行代码是可以省略花括号的,但是初学者最好不要省掉,我觉得不容易阅读。
function delete()
{
var ster = confirm("是否要取消设置?")
if(setr == true)
getxt.removeAttribute('style');
}对于取消设置按钮,我还有更容易懂的方法,就是把默认设置再贴一遍。
getxt.style.color = "#000"; getxt.style.backgroundColor = "#fff"; getxt.style.width = "400px"; getxt.style.height = "600px"; getxt.style.display = "block";
当然,你的方法更好。
4、总结,我就不贴改正之后的源码了,希望你改正这些错误再去运行一遍。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="color()">
<input type="button" value="改变宽高" onclick="size1()">
<input type="button" value="隐藏内容" onclick="hideset1()">
<input type="button" value="显示内容" onclick="blockset1()">
<input type="button" value="取消设置" onclick="delete1()">
</form>
<script type="text/javascript">
var getxt = document.getElementById("txt");
//定义"改变颜色"的函数
function color()
{
getxt.style.color = "red";
getxt.style.backgroundColor = "#ccc";
}
//定义"改变宽高"的函数
function size1()
{
getxt.style.width = "500px";
getxt.style.height = "700px";
}
//定义"隐藏内容"的函数
function hideset1()
{
getxt.style.display = "none";
}
//定义"显示内容"的函数
function blockset1()
{
getxt.style.display = "block";
}
//定义"取消设置"的函数
function delete1()
{
var ster = confirm("是否要取消设置?")
if(ster == true)
getxt.removeAttribute('style');
}
</script>
</body>
</html>
日 老哥 我找到问题了 第一size hideset blockset delete不能做变量名,用其他代替。
另外你有很多小错误500 700px要加"",ster 与sert写错了。睡觉去了hhhhh
我也找不出原因
但是也下面代码删除可运行
//定义"改变宽高"的函数
function size()
{
getxt.style.width = 500px;
getxt.style.height = 700px;
}
//定义"隐藏内容"的函数
function hideset()
{
getxt.style.display = "none";
}
//定义"显示内容"的函数
function blockset()
{
getxt.style.display = "block";
}
//定义"取消设置"的函数
function delete()
{
var ster = confirm("是否要取消设置?")
if(setr == true)
getxt.removeAttribute('style');
}另外你有很多小错误500 700px要加"",ster 与sert写错了。 表示持续关注!
举报