请大神指点下,为何光标悬浮在主菜单时,我的二级菜单不能和主菜单在同一行
<!DOCTYPE html>
<html>
<head>
<title>选项卡</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
border:1px solid black;
width: 80px;
height: 120px;
margin-left:20px;
margin-top: 40px;
//display: block;
}
li{
height: 30px;
line-height: 30px;
text-align: center;
z-index: 3;
}
a{
display: block; //这是可完成悬浮时的背景改变效果
text-decoration: none;
color: black;
}
a:hover{
color: white;
background-color: #ccc;
font-weight: bold;
}
li:hover{
border:1px solid #DDD;
border-right: 0;
box-shadow: 0 0 8px #fba;
}
li:hover .sec{
display: block;
}
.sec{
display:none;
position:absolute; //这个是绝对的
top: 40px;
left:102px;
width: 200px;
height: 30px;
border:1px solid #fba;
z-index: 4;
}
</style>
</head>
<body>
<ul >
<li ><a href="#">销售</a>
<div class="sec">
这是销售服务
</div>
</li>
<li><a href="#">库存</a>
</li>
<li><a href="#">财务</a>
</li>
<li><a href="#">信息</a>
</li>
</ul>
</body>
</html>这是代码
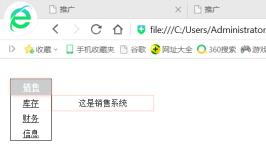
下面是运行结果

“这是销售系统”为什么不能和“销售”同行呀?
