怎么回事啊?有点烦躁啊,打包能成功就是会提示错误,看着很不爽啊!
怎么回事啊?有点烦躁啊,打包能成功就是会提示错误,看着很不爽啊!
这是报错的信息:
ERROR in ./src/components/layer/layer.html
Module parse failed: D:\webpack-app\src\components\layer\layer.html
oken (1:0)
You may need an appropriate loader to handle this file type.
| <div class="layer">
| <div> this is layer </div>
| </div>
@ ./src/components/layer/layer.js 7:13-36
@ ./src/app.js
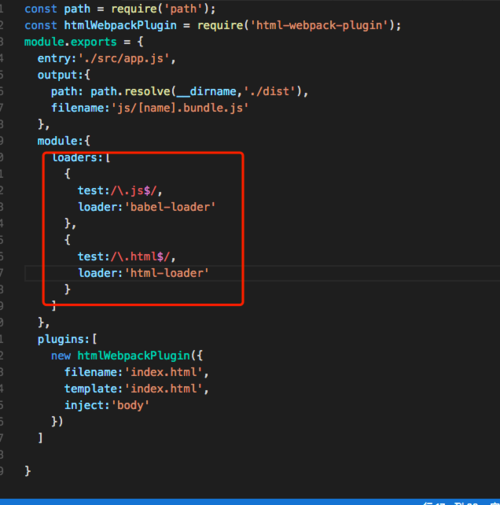
下面是我的配置:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/app.js',
output:{
path:__dirname+'/dist',//如果想要index文件和js文件分开,可以在此只写index的路径,在filename中加上js/即可
filename:'js/[name].bundle.js',
},
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
presets: 'env'
}
}
}]
},
plugins:[
new htmlWebpackPlugin({
filename:'index.html',
template:'index.html',
inject:'body'
}),
]
}
layer.html 文件:
<div class="layer">
<div> this is layer </div>
</div>
layer.js:
import tpl from './layer.html';
function layer(){
return {
name:"layer",
tpl:tpl
}
}
export default layer;
layer.less:
.layer{
width: 600px;
height:200px;
background-color: pink;
> div{
width: 400px;
height:200px;
background-color: yellowgreen;
}
}
app.js:
import layer from './components/layer/layer.js';
const App = function App() {
console.log(layer);
}
new App();
package.json:
{
"name": "webpack-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"babel": {
"presets": [
"env"
]
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"webpack": "webpack --config webpack.config.js --progress --colors --display-modules --display-reasons "
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-preset-env": "^1.5.2",
"babel-preset-latest": "^6.24.1",
"html-webpack-plugin": "^2.29.0",
"webpack": "^3.0.0"
},
"dependencies": {
"css-loader": "^0.28.4",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9"
}
}