[关于postcss-loader问题的有效解决方案]
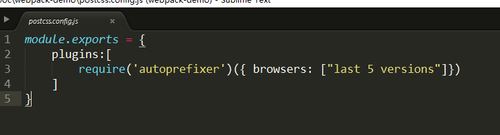
在webpack.config.js同级目录下 创建 postcss.config.js
(1)postcss.config.js 代码如下

module.exports = {
plugins:[
require('autoprefixer')({ browsers: ["last 5 versions"]})
]
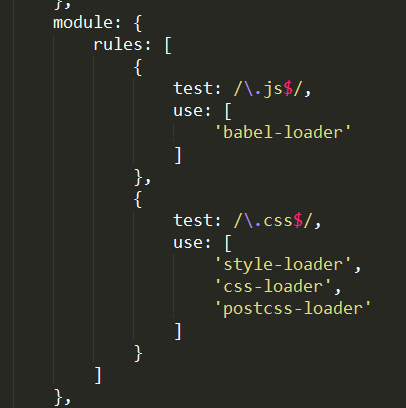
(2) webpack.config.js 代码如下

module: {
rules: [
{
test: /\.js$/,
use: [
'babel-loader'
]
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
'postcss-loader'
]
}
]
}
