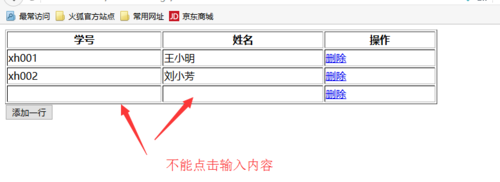
新增的节点不能输入内容;如何让新增的行可以输入内容
新增的节点不能输入内容;
如何让新增的行可以输入内容???
新增的节点不能输入内容;
如何让新增的行可以输入内容???
2017-06-25
 你贴出来运行一下看看
你贴出来运行一下看看
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
window.onload=function(){
var tr = document.getElementsByTagName("tr");
for(var i=0;i<tr.length;i++){
bcgChange(tr[i]);
}
}
function bcgChange(obj){
obj.onmouseover=function(){obj.style.backgroundColor="#f2f2f2";}
obj.onmouseout=function(){obj.style.backgroundColor="#fff";}
}
function del(obj){
obj.parentNode.parentNode.parentNode.removeChild(obj.parentNode.parentNode);
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
function add(){
var tableNode = document.getElementById("table");
var newTr = document.createElement("tr");
for(var i = 0;i<2;i++){
var newTd = document.createElement("td");
newTr.appendChild(newTd);
}
var newTd3 = document.createElement("td");
var a = document.createElement("a");
a.href="javascript:;";
a.setAttribute("onclick","del(this)");
a.innerHTML="删除";
newTd3.appendChild(a);
newTr.appendChild(newTd3);
tableNode.appendChild(newTr);
var tr = document.getElementsByTagName("tr");
for(var i=0;i<tr.length;i++){
bcgChange(tr[i]);
}
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="del(this)">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="del(this)">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="add()" /> <!--在添加按钮上添加点击事件 -->
</body>
</html>
举报