//js
function getId(id) {
return typeof id === 'string' ? document.getElementById(id) : id;
}
window.onload = function () {
var titLis = getId('notice-title').getElementsByTagName('li');
var mods = getId('notice-content').getElementsByTagName('div');
console.log(mods.length + titLis.length);
//确保titles的个数与content个数相等
if (titLis.length != mods.length) return;
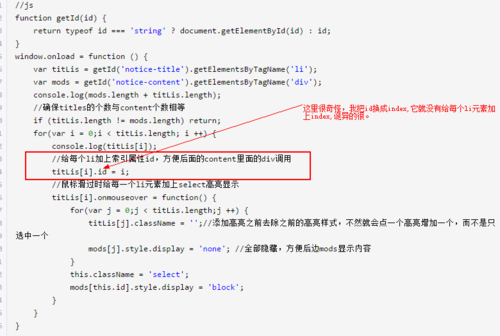
for(var i = 0;i < titLis.length; i ++) {
console.log(titLis[i]);
//给每个li加上索引属性id,方便后面的content里面的div调用
titLis[i].id = i;
//鼠标滑过时给每一个li元素加上select高亮显示
titLis[i].onmouseover = function() {
for(var j = 0;j < titLis.length;j ++) {
titLis[j].className = '';//添加高亮之前去除之前的高亮样式,不然就会点一个高亮增加一个,而不是只选中一个
mods[j].style.display = 'none'; //全部隐藏,方便后边mods显示内容
}
this.className = 'select';
mods[this.id].style.display = 'block';
}
}
}
//CSS
* {
padding: 0;
margin: 0;
font-size: 16px;
list-style: none;
text-decoration: none;
}
.notice {
width: 298px;
height: 98px;
border: 1px solid #eee;
overflow: hidden;
margin: 100px auto;
}
.notice-title {
background-color: #f7f7f7;
height: 27px;
position: relative;
}
.notice-title ul {
width: 301px;
left: -1px; //为了不让最左边和最右边的tab的左边框和右边框与最外层的盒子的边框重叠
position: absolute;
}
.notice-title li {
float: left;
width: 58px; //301px/5个li元素,每个li元素还要加1px的边框
height: 26px;
line-height: 26px; //要加一个底边框,没有高亮的时候
color: black;
text-align: center;
border-bottom: 1px solid #eee;
background-color: #f7f7f7;
}
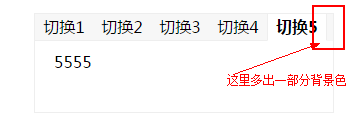
.notice-title li.select {
background-color: #fff;
border-bottom-color: #fff;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
font-weight: bold;
}
.notice-title li a:link,.notice-title li a:visited {
color: black;
}
.notice-title li a:hover {
color: #f90;
}
.notice-content .mod {
overflow: hidden;
margin: 10px 10px 10px 19px;
}
//html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>tab-面向过程的制作多种切换效果</title>
<link rel="stylesheet" type="text/css" href="../css/tab_process.css">
<script type="text/javascript" src="../js/tab_process.js"></script>
</head>
<body>
<!-- tab切换外层盒子 -->
<div class="notice">
<div class="notice-title" id="notice-title">
<ul>
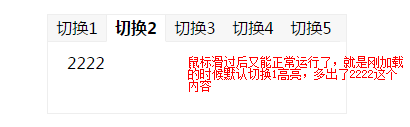
<li class="select"><a href="#">切换1</a></li>
<li><a href="#">切换2</a></li>
<li><a href="#">切换3</a></li>
<li><a href="#">切换4</a></li>
<li><a href="#">切换5</a></li>
</ul>
</div>
<div class="notice-content" id="notice-content">
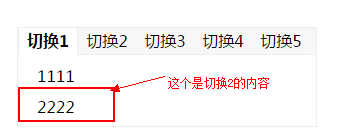
<div class="mod">1111</div>
<div class="mod">2222</div>
<div class="mod">3333</div>
<div class="mod">4444</div>
<div class="mod">5555</div>
</div>
</div>
</body>
</html>