拖动到回收站,不变色没反应

拖动没反应,背景色不变是怎么回事

拖动没反应,背景色不变是怎么回事
2017-06-20
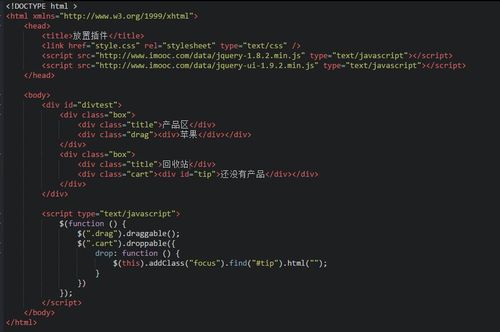
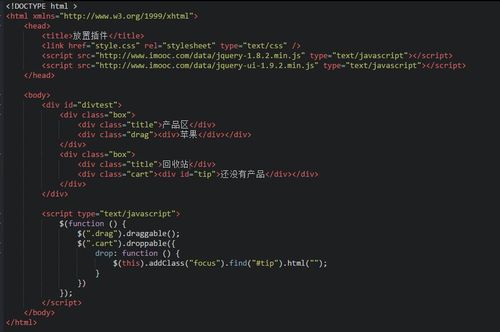
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>放置插件</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="divtest">
<div class="box">
<div class="title">产品区</div>
<div class="drag"><div>苹果</div></div>
</div>
<div class="box">
<div class="title">回收站</div>
<div class="cart"><div id="tip">还没有产品</div></div>
</div>
</div>
<script type="text/javascript">
$(function () {
$(".drag").draggable();
$(".cart").droppable({
drop: function () {
$(this).addClass('focus').find('#tip').html('');
}
})
});
</script>
</body>
</html>
举报