请问能否引入外部创建组件 然后页面内实例化?
这里我把组件声明写到外部文件,引入
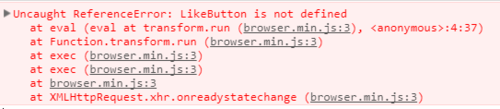
然后内部调用,报错

//如下是代码部分
<!DOCTYPE html>
<html>
<head>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/JSXTransformer.js"></script>
<script src="../build/browser.min.js"></script>
<script src="../build/jquery.min.js"></script>
<script type="text/babel" src="custom.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
ReactDOM.render(
<LikeButton />,
document.getElementById('example')
);
</script>
</body>
</html>
// custom.js
var LikeButton = React.createClass({
getInitialState: function() {
return {
liked: false
};
},
handleClick: function(event) {
this.setState({
liked: !this.state.liked
});
},
render: function() {
var text = this.state.liked ? 'like' : 'haven\'t liked';
return (
<p onClick={this.handleClick}>
You {text} this. Click to toggle.
</p>
);
}
});
