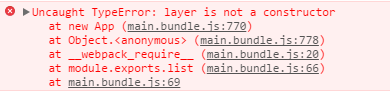
控制台报错 layer is not a constructor ,该节未通过,求帮助
控制台显示如下

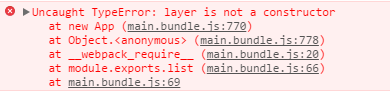
控制台显示如下

2017-06-09
import layer1 from './components/layer/layer.js'
import './common/css/common.css';
const App = function () {
let dom = document.getElementById('app');
let layer = new layer1();
dom.innerHTML = layer.tpl;
}
new App()或者layer.js
import './layer.less'
import tpl from './layer.html'
export function layer() {
return {
name: 'layer',
tpl: tpl
}
}app.js
import { layer } from './components/layer/layer.js'
import './common/css/common.css';
const App = function () {
let dom = document.getElementById('app');
dom.innerHTML = layer().tpl;
}
new App()都可以
举报