怎么在控制台打印出来data里想要的数据? Vue
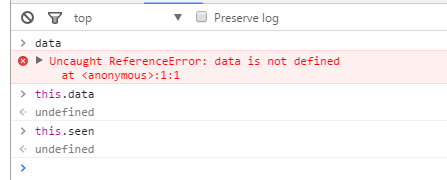
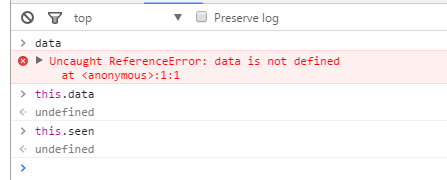
在调试Vue时,这么在控制台里打印出想要的数据。Vue代码本身没有报错,但在控制台打印时显示没有发现,如下: 求大神解答
求大神解答
在调试Vue时,这么在控制台里打印出想要的数据。Vue代码本身没有报错,但在控制台打印时显示没有发现,如下: 求大神解答
求大神解答
2017-06-09
function userSave(){
var forms=document.getElementById("forms");
var ipts=document.getElementsByTagName('input')
var arr = [];
for(var i=0;i<ipts.length;i++){
if(!ipts[i].value){
alert("您有信息未填写")
return false
}else{
var arr={};
for(var i=0;i<ipts.length-1;i++){
arr[i]=ipts[i].value
}
}
}
console.log(arr)
$.ajax({
type : "POST", //提交方式
url : "table.php",//路径,www根目录下
data: {
"json":arr
},
DataType:"json",
success : function() {
alert("提交成功");
console.log(this.data);
}
});
for(var j=0;j<ipts.length-1;j++){
ipts[j].value=""
}
return false
}
举报