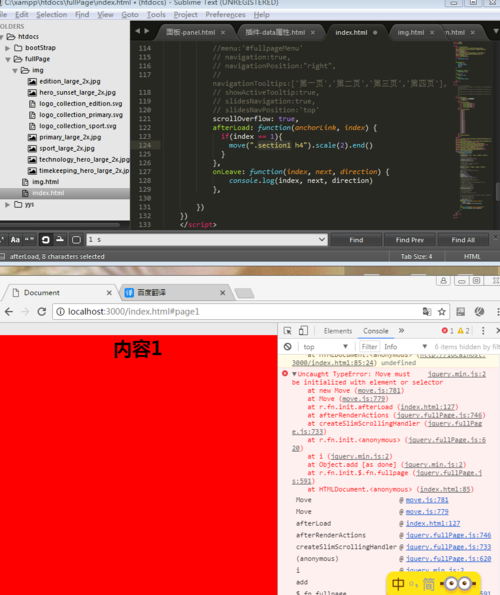
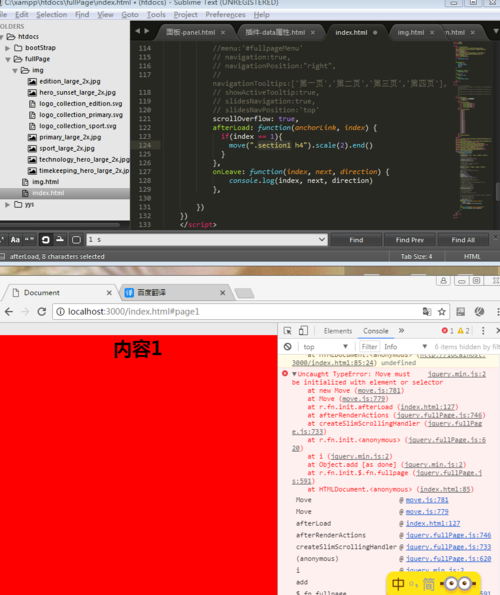
使用MOVE js 的时候出错了 不知道啥情况 有没有老司机 指下路啊

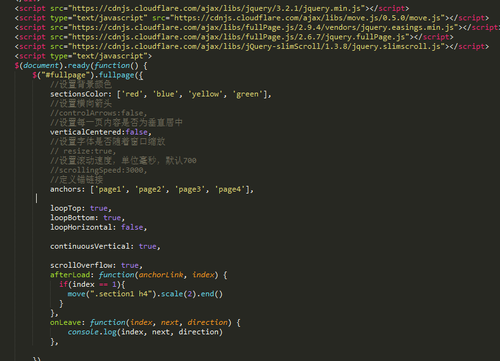
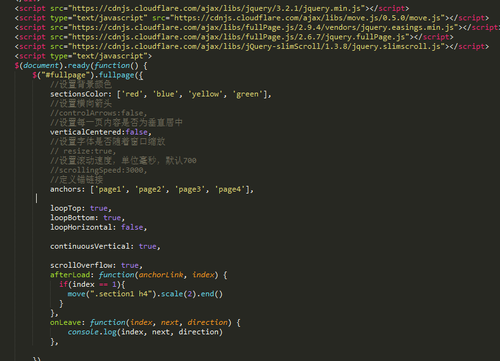
下面这个是引入顺序


下面这个是引入顺序

2017-06-06
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.6.7/jquery.fullPage.css">
<style type="text/css">
body {
background: #eaeaea
}
#fullpageMenu {
z-index: 999;
position: fixed;
top: 0;
left: 0
}
#fullpageMenu .active {
background: #f60;
}
.section h4{
margin: 0 auto
}
.section {
text-align: center;
}
</style>
</head>
<body>
<!-- <ul id="fullpageMenu">
<li data-menuanchor="page1"><a href="#page1">1 section</a></li>
<li data-menuanchor="page2"><a href="#page2">2 section</a></li>
<li data-menuanchor="page3"><a href="#page3">3 section</a></li>
<li data-menuanchor="page4"><a href="#page4">4 section</a></li>
</ul> -->
<div id="fullpage">
<div class="section section1">
<h1>内容1</h1>
</div>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
</div>
<div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/move.js/0.5.0/move.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.9.4/vendors/jquery.easings.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.6.7/jquery.fullPage.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-slimScroll/1.3.8/jquery.slimscroll.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#fullpage").fullpage({
//设置背景颜色
sectionsColor: ['red', 'blue', 'yellow', 'green'],
//设置横向箭头
//controlArrows:false,
//设置每一页内容是否为垂直居中
verticalCentered:false,
//设置字体是否随着窗口缩放
// resize:true,
//设置滚动速度,单位毫秒,默认700
//scrollingSpeed:3000,
//定义锚链接
anchors: ['page1', 'page2', 'page3', 'page4'],
loopTop: true,
loopBottom: true,
loopHorizontal: false,
continuousVertical: true,
scrollOverflow: true,
afterLoad: function(anchorLink, index) {
if(index == 1){
move(".section1 h4").scale(2).end()
}
},
onLeave: function(index, next, direction) {
console.log(index, next, direction)
},
})
})
</script>
</body>
</html>举报