跟着老师码的代码,显示效果不一样,请各位大牛帮忙看看哪出了问题
//html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>京东无延迟菜单</title>
<link rel="stylesheet" href="1.css" type="text/css">
</head>
<body>
<div class="wrap" id="test">
<ul>
<li data-id="a">
<span>家用电器</span>
</li>
<li data-id="b">
<span>手机/运营商/数码</span>
</li>
<li data-id="c">
<span>电脑办公</span>
</li>
<li data-id="d">
<span>家居/家具/家装/厨具</span>
</li>
<li data-id="e">
<span>男装/女装/童装/内衣</span>
</li>
<li data-id="f">
<span>个护化妆/清洁用品/宠物</span>
</li>
<li data-id="g">
<span>鞋靴/箱包/珠宝/奢侈品</span>
</li>
<li data-id="h">
<span>运动/户外/钟表</span>
</li>
<li data-id="i">
<span>汽车/汽车用品</span>
</li>
<li data-id="j">
<span>女婴/玩具乐器</span>
</li>
<li data-id="k">
<span>食品/酒类/生鲜/特产</span>
</li>
<li data-id="l">
<span>医药保健</span>
</li>
</ul>
<div id="sub" class="none">
<div id="a" class="sub_content none">
<dl>
<dt>
<a href="#">电视<i>></i></a>
</dt>
<dd>
<a href="#">合资产品</a>
<a href="#">国产产品</a>
<a href="#">互联网品牌</a>
</dd>
</dl>
<dl>
<dt>
<a href="#">空调<i>></i></a>
</dt>
<dd>
<a href="#">挂壁式空调</a>
<a href="#">柜式空调</a>
<a href="#">中央空调</a>
<a href="#">空调配件</a>
</dd>
</dl>
<dl>
<dt>
<a href="#">洗衣机<i>></i></a>
</dt>
<dd>
<a href="#">滚筒洗衣机</a>
<a href="#">洗烘一体机</a>
<a href="#">波轮洗衣机</a>
<a href="#">迷你洗衣机</a>
<a href="#">洗衣机配件</a>
</dd>
</dl>
<dl>
<dt>
<a href="#">冰箱<i>></i></a>
</dt>
<dd>
<a href="#">多门</a>
<a href="#">对开门</a>
<a href="#">三门</a>
<a href="#">双门</a>
<a href="#">冷柜/冰吧</a>
<a href="#">酒柜</a>
<a href="#">冰箱配件</a>
</dd>
</dl>
</div>
<div id="b" class="sub_content none">
<dl>
<dt>
<a href="#">手机通讯<i>></i></a>
</dt>
<dd>
<a href="#">手机</a>
<a href="#">对讲机</a>
<a href="#">以旧换新</a>
</dd>
</dl>
<dl>
<dt>
<a href="#">运营商<i>></i></a>
</dt>
<dd>
<a href="#">充话费/流量</a>
<a href="#">170选号</a>
<a href="#">合约机</a>
<a href="#">办套餐</a>
</dd>
</dl>
<dl>
<dt>
<a href="#">手机配件<i>></i></a>
</dt>
<dd>
<a href="#">手机壳</a>
<a href="#">贴膜</a>
<a href="#">手机存储卡</a>
<a href="#">数据线</a>
<a href="#">充电器</a>
</dd>
</dl>
</div>
</div>
</div>
<script src="jquery-3.2.1.slim.min.js" type="text/javascript"></script>
<script src="1.js" type="text/javascript"></script>
</body>
</html>
//css
.wrap{
position: relative;
width:200px;
left:50px;
top:50px;
}
ul{
padding:15px 0;
margin: 9px;
list-style: none;
background: #6c6669;
color:#ffffff;
border-right-width:0;
}
li{
display:block;
height:30px;
line-height: 30px;
padding-left:12px;
cursor:pointer;
font-size: 14px;
position: relative;
}
li:active {
background:#999395;
}
li span:hover{
color:#c81623;
}
.none{
display:none;
}
#sub{
width:600px;
position:absolute;
border:1px solid #f7f7f7;
background: #f7f7f7;
box-shadow: 2px 0 5px rgba(0,0,0,0.3);
left:200px;
top:0;
box-sizing:border-box;
margin:0;
padding:10px;
}
.sub_content a{
font-size:12px;
color:#666;
text-decoration:none;
}
.sub_content dd a{
border-left:1px solid #e0e0e0;
padding:0 10px;
margin:4px 0;
}
.sub_content dl{
overflow: hidden;
}
.sub_content dt{
float:left;
width:70px;
font-weight:bold;
clear:left;
position:relative;
}
.sub_content dd{
float: left;
margin-left:5px;
border-top:1px solid #eee;
margin-bottom:5px;
}
.sub_content dt i{
width:4px;
height:14px;
font:400 9px/14px consolas;
position: absolute;
right:5px;
top:5px;
}
//js
/**
* Created by Administator on 2017/6/4.
*/
$(document).ready(function(){
var sub=$('#sub');
var activeRow;
var activeMenu;
var timer;
var mouseInSub=false;
sub.on('mouseenter',function (e) {
mouseInSub=true
}).on('mouseleave',function(e){
mouseInSub=false
});
var mouseTrack=[];
$('#test')
.on('mouseenter',function(e){
sub.removeClass('none');
})
.on('mouseleave',function(e){
sub.addClass('none');
if(activeRow){
activeRow.removeClass('active');
activeRow=null
}
if(activeMenu){
activeMenu.addClass('none');
activeMenu=null
}
})
.on('nouseenter','li',function(e){
if(!activeRow){
activeRow=$(e.target).addClass('active');
activeMenu=$('#'+activeRow.data('id'));
activeMenu.removeClass('nine');
return
}else{
if(timer){
clearTimeout(timer)
}
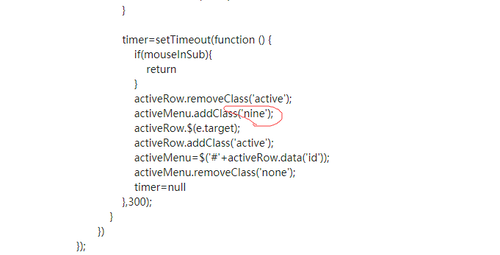
timer=setTimeout(function () {
if(mouseInSub){
return
}
activeRow.removeClass('active');
activeMenu.addClass('nine');
activeRow.$(e.target);
activeRow.addClass('active');
activeMenu=$('#'+activeRow.data('id'));
activeMenu.removeClass('none');
timer=null
},300);
}
})
});