为什么我的绝对定位没有反应
<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<title>无标题文档</title>
<style>
.demo01{width:600px; position:relative}
.demo01 .left{width:100px; float:left}
.demo01 .left images{margin-left:20px}
.demo01 .right{width:458px; padding:20px; float:right;background:#9CF;border:1px solid #ccc}
.demo01 .right p{font-size:12px; line-height:20px}
.demo01 span{postion:absolute;right:20px;top:10px;font-size:12px;}
</style>
</head>
<body>
<div class="demo01">
<div class="left">
<img src="images/002xao6L3n9l4w.jpg" width="60" height="60"/>
</div>
<div class="right">
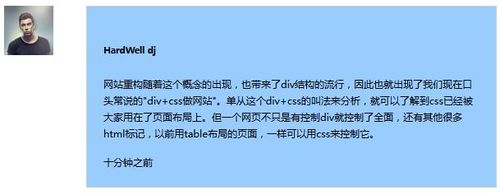
<h6>HardWell dj</h6>
<p>网站重构随着这个概念的出现,也带来了div结构的流行,因此也就出现了我们现在口头常说的"div+css做网站"。单从
这个div+css的叫法来分析,就可以了解到css已经被大家用在了页面布局上。但一个网页不只是有控制div就控制了全面,还有其他很多html标记,以前用table布局的页面,一样可以用css来控制它。</p>
<span >十分钟之前</span>
</div>
</div>
</body>
</html>

没反应 (十分钟之前)
