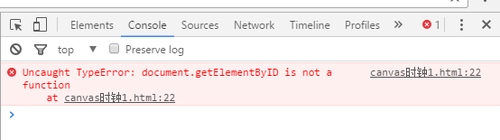
我的程序运行不出来,不知道哪里出错,运行时出现下面方框中的提示,哪路大神知道是啥意思吗?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas时钟</title>
<style type="text/css">
#clock{
border: 2px solid red;
}
div{
text-align: center;
margin-top: 250px;
}
</style>
</head>
<body>
<div>
<p>时钟</p>
<canvas id="clock2" height="300px " width="200px"></canvas>
</div>
<script type="text/javascript" >
var don=document.getElementByID("clock2");
var cxt=dom.getContext('2d');
var height=cxt.canvas.height;
var width=cxt.canvas.width;
var r=width/2;
function drawBackground()
{
cxt.translate(r,r);
cxt.beginPath();
cxt.lineWidth=10;
cxt.arc(0,0,r-5,0,2*Math.PI,false);
cxt.stroke();
var hourNumbers=[3,4,5,6,7,,8,9,10,11,12,1,2];
cxt.textAlign='center';
cxt.textBaseline='middle';
hourNumbers.forEach(function(number,i){
var rad=2*Math.PI/12
*i;
var x=Math.cos(rad)*(r-30);
var y=Math.sin(rad)*(r-30);
});
for (var i = 0; i <60; i++) {
var rad=2*Math.PI/60*i;
var x=Math.cos(rad)*(r-18);
var y=Math.sin(rad)*(r-18);
cxt.beginPath();
if (i%5==0) {
cxt.fillStyle='#000';
cxt.arc(x,y,2,0,2*Math.PI,false);
} else {
cxt.fillStyle='#ccc';
cxt.arc(x,y,2,0,2*Math.PI,false);
}
ctxfill();
}
}
drawBackground();
</script>
</div>
</body>
</html>

