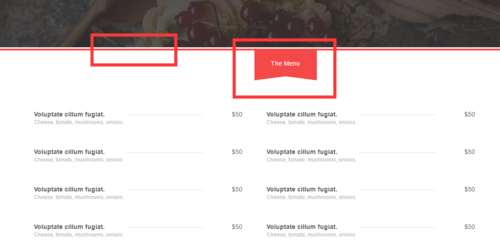
为什么我的Menu Tips没有居中,还有banner下有一条白线

.index-banner {
position: relative;
/*background: #b3b3b3;*/
}
.index-banner-bg {
height: 570px;
overflow: hidden;
}
.index-banner-bg img{
margin: 0 auto;
}
.index-banner-text {
position: absolute;
top: 200px;
left: 50%;
margin-left: -388px;
}
.index-banner-text .text-logo {
width: 776px;
height: 117px;
background: url("../images/index-banner-textlogo.png") no-repeat;
}
.index-banner-text .text-info {
margin-top: 17px;
text-align: center;
color: #fff;
}
.index-banner-text .text-info .line {
display: inline-block;
width: 40px;
border-top: 1px solid #fff;
vertical-align: middle;
*margin-top: 22px;
}
/*.index-banner-text .text-info .line-l {
margin-right: 26px;
}
.index-banner-text .text-info .line-r {
margin-left: 26px;
}*/
.index-banner-text .text-info .txt {
margin: 0 26px;
}
/*菜单*/
.index-menu {
position: relative;
border-top: 4px solid #f34949;
}
.index-menu .menu-tips {
position: absolute;
left: 50%;
top: 0%
margin-left: -78px;
width: 156px;
height: 75px;
text-align: center;
line-height: 65px;
color: #fff;
background: #f34949;
}
.index-menu .menu-tips:after {
position: absolute;
content: "";
left: 0;
bottom: 0;
width: 0;
height: 0;
border-left: 78px solid transparent;
border-right: 78px solid transparent;
border-bottom: 10px solid #fff;
}
.index-menu .menu-list {
margin-top: 150px;
color: #555;
overflow: hidden;
}
.index-menu .menu-list ul {
width: 1160px;
/*background: #003bb3;*/
}
.index-menu .menu-item {
float: left;
width: 520px;
margin-right: 60px;
margin-bottom: 56px;
}
.index-menu .menu-item .title, .index-menu .menu-item .line{
float: left;
}
.index-menu .menu-item .price{
float: right;
}
.index-menu .menu-item .title{
width: 230px;
color: #555;
overflow: hidden;
white-space: nowrap;
text-align: ellipsis;
}
.index-menu .menu-item .comment{
margin-top: 4px;
color: #b7b7b7;
font-size: 12px;
}
.index-menu .menu-item .line{
margin-top: 10px;
width: 192px;
border-top: 1px solid #e3e1e1;
}
.index-menu .menu-more-btn{
margin: 0 auto;
width: 114px;
height: 32px;
padding-left: 16px;
border: 1px solid #d7d5d5;
font-size: 14px;
line-height: 32px;
color: #b7b7b7;
}
.index-menu .menu-more-btn .icon {
display: inline-block;
width: 11px;
height: 7px;
margin-left: 10px;
background: url("../images/index-btn-icon.gif") no-repeat;
}
.index-panel {
margin-top: 200px;
}
.index-panel-header h3 {
float: left;
font-size: 20px;
color: #3b3b3b;
font-weight: normal;
margin-right: 48px;
}
.index-panel-header .line {
float: left;
margin-top: 11px;/*老师说的是10*/
width: 200px;
border-top: 1px solid #e5e3e3;
}
.index-panel-header .btn-group {
font-size: 0;
float: right;
}
.index-panel-header .btn {
display: inline-block;
margin-left: 11px;
width: 9px;
height: 9px;
background: #dedede;
border-radius: 50%;
}
.index-panel-header .active {
background: #9b9b9b;
}
.index-panel-body {
margin-top: 75px;
}
.index-food-list {
overflow: hidden;
}
.index-food-list ul {
width: 1160px;
}
.index-food-list .food-item {
float: left;
width: 230px;
margin-right: 60px;
}
.index-food-list .food-item .banner {
margin-bottom: 30px;
height: 202px;
}
.index-food-list .food-item .name {
color: #555;
/*font-size: 16px;*/
margin-bottom: 10px;
}
.index-food-list .food-item .price {
float: right;
}
.index-food-list .food-item .star-bar {
font-size: 0;
}
.index-food-list .food-item .star {
display: inline-block;
width: 12px;
height: 13px;
margin-right:5px;
background-image: url("../images/index-star.png");
background-repeat: no-repear;
}
.index-food-list .food-item .nostar {
background-position: 0 -12px;
}
.index-pics {
height: 380px;
overflow: hidden;
margin-bottom: 200px;/*自己加上去的*/
}
.index-pics .pic-col {
float: left;
}
.index-pics .pic-col-m {
width: 353px;
}
.index-pics .pic-col-s {
width: 287px;
}
.index-pics .pic-col-l {
width: 460px;
}
