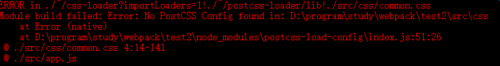
webpack2中 postcss-loader报错no config found
module:{
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: path.resolve(__dirname, "node_modules"),
},{
test: /\.css$/,
use: [
"style-loader",
"css-loader?importLoaders=1", //这里是为了把css里的@import先执行第一个loader
{
loader: "postcss-loader",
// options: {
// plugins: (loader)=>[
// require('autoprefixer')({
// browsers:['last 5 versions']
// })
// ]
// },
}
],
}
]
},
plugins: [
new webpack.LoaderOptionsPlugin({
options: {
postcss: function(){
return [
require("autoprefixer")({
browsers: ['last 5 versions']
})
]
}
}
})
]如上图,不管是直接在loader那里用options配置,或者使用LoaderOptionsPlugin,都会报错。