有两个点不明白,哪位同学指点一下,或者老师指点
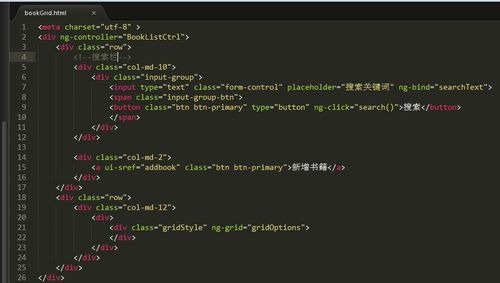
bookGrid.html:

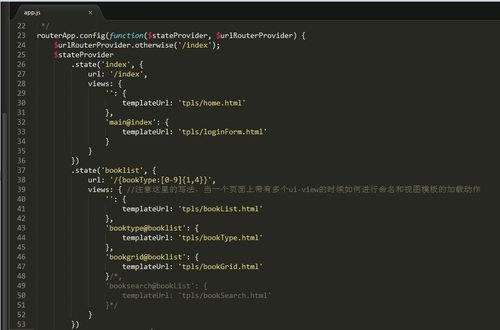
app.js:

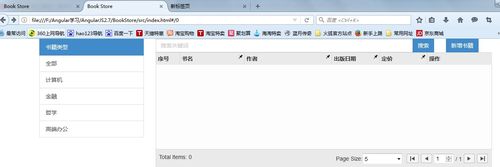
效果:

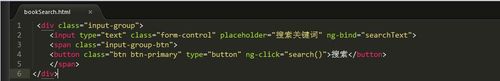
请问:我还需要创建的bookSearch.html吗?
bookSearch.html:

还需要在app添加路由指向这个地址吗?
.state('booklist', {
url: '/{bookType:[0-9]{1,4}}',
views: { //注意这里的写法,当一个页面上带有多个ui-view的时候如何进行命名和视图模板的加载动作
'': {
templateUrl: 'tpls/bookList.html'
},
'booktype@booklist': {
templateUrl: 'tpls/bookType.html'
},
'bookgrid@booklist': {
templateUrl: 'tpls/bookGrid.html'
},
'booksearch@bookList': {
templateUrl: 'tpls/bookSearch.html'
}
}
})
