帮忙看一下,为什么我设置了外边距和填充为0px,顶部还有空间?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
margin:0;
padding:0;
}
.main{
text-align: center;
margin: 0 auto;
width: 960px;
fint-size:30px;
}
div>p:nth-child(1){
background:red;
width: 300px;
float:left;
height: 600px;
}
div>p:nth-child(2){
background:#ccc;
width: 660px;
float:right;
height: 600px;
}
</style>
</head>
<body>
<div>
<p>left</p>
<p>right</p>
</div>
</body>
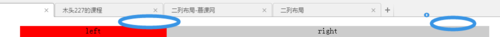
</html>这么是我自己写的,浏览器截图如下。有空间。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>二列布局</title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.main{ width:960px; height:600px; margin:0 auto}
.left{ width:300px; height:600px; background:#ccc; float:left}
.right{ width:660px; height:600px; background:#FCC; float:right}
</style>
</head>
<body>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
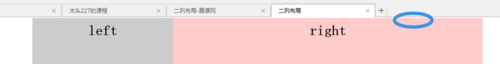
</html>这个是课程的代码,顶部与浏览器之间没有空隙,是真正的0px。

我初步怀疑是p标签的原因,但是我设置了p标签的margin也是0px,测试还是一样与顶部有空间。请大神帮忙解答一下。


