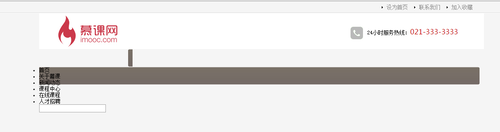
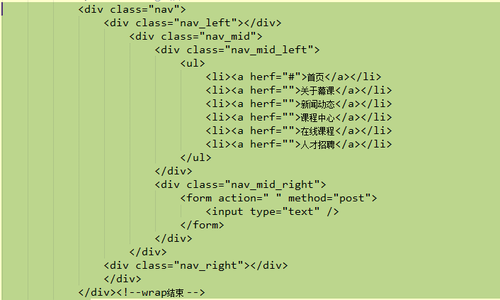
求大神指教,代码和老师一样的,为什么我打出来的是这种啊?


CSS代码如下:
.nav{height: 40px;}
.nav_left{width:10px;background: url(../img/nav_left.jpg) no-repeat;float: left;height: 40px;}
.nav_mid{width:980px;background: url(../img/nav_bg.jpg)repeat-x;float: left;}
.nav_right{width: 10px;background: url(../img/nav_right.jpg)no-repeat;float: left;height: 40px;
}
}
.nav_mid li {
float: left;
list-style-type: none;
width: 100px;
font-family: "微软雅黑";
text-align: center;
}

