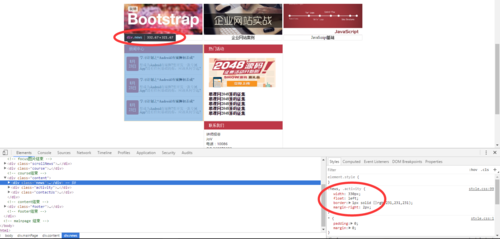
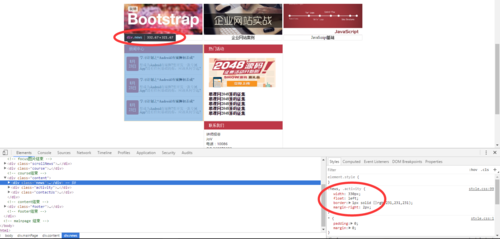
div的宽度随着缩放变了,本来设置的330px, 缩放的时候会变成330.67px, 怎么回事啊
本来设置的div宽度是330px,加上边框应该是332px, 在没有缩放的时候也好好的,可是缩小的时候,突然发现,第三列被挤下去了,原来是div的宽度变成了332.67px, 发现IE没有这个问题,是兼容性问题吗,应该怎么解决?

本来设置的div宽度是330px,加上边框应该是332px, 在没有缩放的时候也好好的,可是缩小的时候,突然发现,第三列被挤下去了,原来是div的宽度变成了332.67px, 发现IE没有这个问题,是兼容性问题吗,应该怎么解决?

2017-05-10
举报