引入css报错can't resolve 'style-loader'
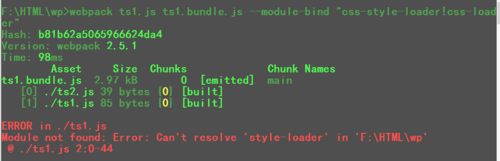
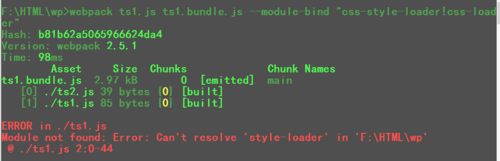
如图,无论是“--module-bind”方式还是在js里require("style-loader!css-loader!.ts1.css")

如图,无论是“--module-bind”方式还是在js里require("style-loader!css-loader!.ts1.css")

2017-05-09
按照这种方法配置了,还是会报错。
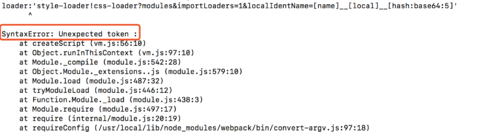
SyntaxError: Unexpected token :
at createScript (vm.js:56:10)
at Object.runInThisContext (vm.js:97:10)
at Module._compile (module.js:542:28)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at requireConfig (/usr/local/lib/node_modules/webpack/bin/convert-argv.js:97:18)

举报