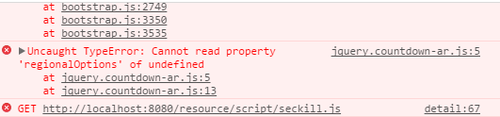
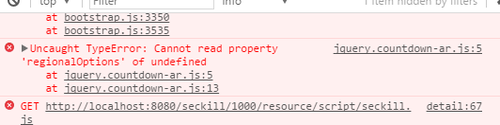
网页找不到js文件

我的detail.jsp是这样:
<%@ page contentType="text/html; charset=UTF-8" language="java" %>
<%@include file="common/tag.jsp" %>
<!DOCTYPE html>
<html>
<head>
<title>秒杀详情页</title>
<%@include file="common/head.jsp" %>
</head>
<body>
<div class="container">
<div class="panel panel-default text-center">
<div class="panel-heading">${seckill.name},${seckillId}</div>
<div class="panel-body">
<h2 class="text-danger">
<!--显示time图标-->
<span class="glyphicon glyphicon-time"></span>
<!-- 展示倒计时 -->
<span class="glyphicon" id="seckill-box"></span>
</h2>
</div>
</div>
</div>
<div id="killPhoneModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title text-center">
<span class="glyphicon glyphicon-phone"></span>秒杀电话:
</h3>
</div>
<div class="modal-body">
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<input type="text" name="killphone" id="killphoneKey" placeholder="填手机号^O^" class="form-control"/>
</div>
</div>
</div>
<div class="modal-footer">
<span id="killphoneMessage" class="glyphicon"></span>
<button type="button" id="killPhoneBtn" class="btn btn-success">
<span class="glyphicon glyphicon-phone"></span>
Submit
</button>
</div>
</div>
</div>
</div>
</body>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/js/bootstrap.js"></script>
<!-- cdn倒计时插件 -->
<script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script>
<script src="https://cdn.bootcss.com/jquery-countdown/2.0.2/jquery.countdown-ar.js"></script>
<!-- 存放主要交互逻辑 -->
<script type="text/javascript" src="/resource/script/seckill.js"></script>
<script type="text/javascript">
$(function(){
//使用EL表达式传入参数
seckill.detail.init({
seckillId : '${seckill.seckillId}',
startTime : '${seckill.startTime}',
endTime : '${seckill.endTime}'
});
});
</script>
</html>
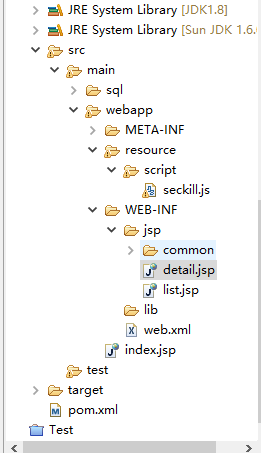
我的目录结构是这样: