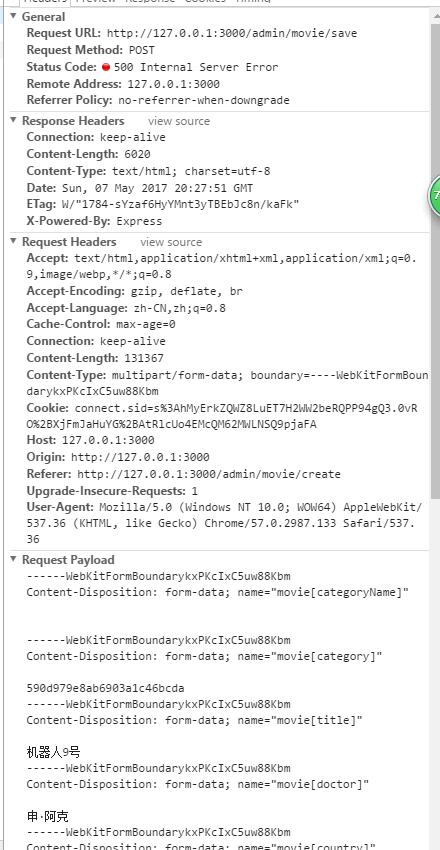
form表单设置enctype="multipart/form-data"后,电影保存Movie.js里save方法req.body.movie._id获取不到
multiparty比较复杂,我使用multer的话,由于body-parser只能解析json,不能解析文件,form表单设置enctype="multipart/form-data"后,req.body就获取不到我们要传的参数了,因为它不认识文件,express3.x就已经移除req.files了,那么使用中间件multer是否可以混合传参数和文件,如果不行,除了把文件上传单独放进一个form并设置enctype="multipart/form-data"外有什么办法