new运算符的操作结果跟视频不一样
new运算符的操作结果跟视频不一样
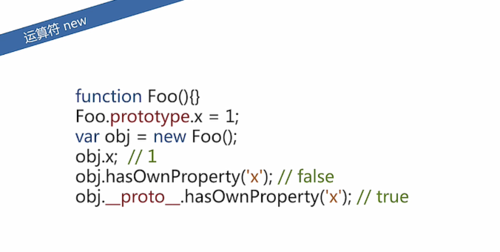
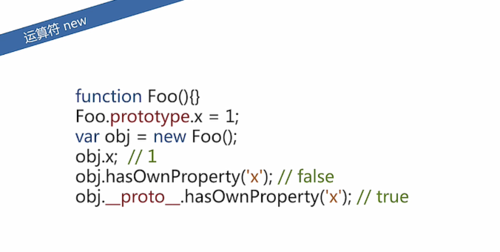
这是视频截图

使用的猎豹浏览器测试, 按视频中说使用chrome可以检测_proto_?
为什么console.log(obj._proto_.hasOwnProperty('x')); 显示undefined?
new运算符的操作结果跟视频不一样
这是视频截图

使用的猎豹浏览器测试, 按视频中说使用chrome可以检测_proto_?
为什么console.log(obj._proto_.hasOwnProperty('x')); 显示undefined?
2017-04-30
举报