为什么我的FloatBox会跟着鼠标移到外面呀????求大神!
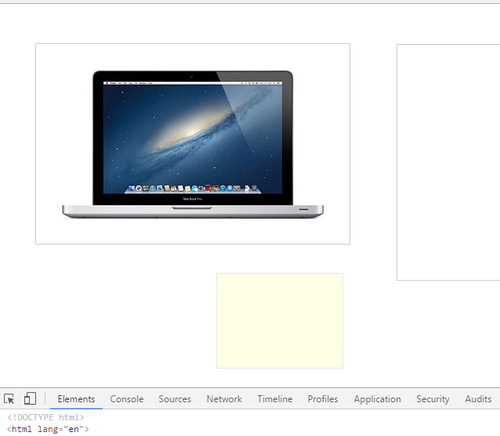
如图:为什么我的FloatBox会跟着移到外面?是没有设置Markbox的原因吗?Markbox不是为了兼容IE而生的吗?下面是部分代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>放大镜效果</title>
<style type="text/css">
*{
margin:0;
padding: 0;
}
#demo {
display: block;
width: 400px;
height: 255px;
margin:50px;
position: relative;
border: 1px solid #ccc;
}
#smallBox{
display: block;
width: 400px;
height: 255px;
position: relative;
}
#floatBox{
display: none;
width: 160px;
height: 120px;
position: absolute;
background:#ffffcc;
border:1px solid #ccc;
opacity: 0.5;
cursor: move;
}
#bigBox{
display: none;
position: absolute;
top: 0;
left:460px;
width: 400px;
height: 300px;
overflow: hidden;
border:1px solid #ccc;
z-index: 1;
}
#bigBox img {
position: absolute;
z-index: 5
}
</style>
<script type="text/javascript">
window.onload = function(){
var objDemo = document.getElementById("demo");
var objSmallBox = document.getElementById("smallBox");
var objFloatBox = document.getElementById("floatBox");
var objBigBox = document.getElementById("bigBox");
var objBigPic = objBigBox.getElementsByTagName("img")[0];
objSmallBox.onmouseover = function(){
objBigBox.style.display = "block";
objFloatBox.style.display = "block";
}
objSmallBox.onmouseout = function(){
objBigBox.style.display = "none";
objFloatBox.style.display = "none";
}
objSmallBox.onmousemove = function(ev){
var _event = ev;
var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth/2;
var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetLeft - objFloatBox.offsetWidth/2;
objFloatBox.style.left = left + "px";
objFloatBox.style.top = top + "px";
}
}
</script>
</head>
<body>
<div id="demo">
<div id="smallBox">
<div id="floatBox"></div>
<img src="http://img1.sycdn.imooc.com//537d77fb0001559d04000255.jpg">
</div>
<div id="bigBox">
<img src="http://img1.sycdn.imooc.com//537d781b0001c04210240654.jpg">
</div>
</div>
</body>
</html>