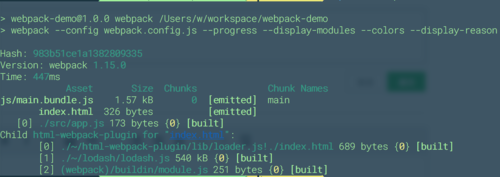
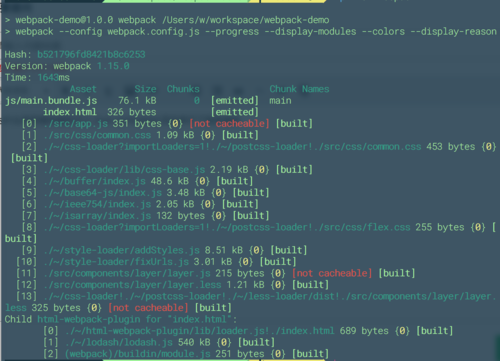
模块被标记上 [not cacheable],而且多打了很多未知模块
为什么有的模块被标记上 [not cacheable],而且多打了很多模块 ,跟老师做的不一样,现在做到处理完less

var htmlWebpackPlugin = require('html-webpack-plugin');
var path = require('path');
module.exports = {
context: __dirname,
entry: './src/app.js',
output: {
path: './dist',
filename: 'js/[name].bundle.js'
},
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel',
include: path.resolve(__dirname, 'src'),
exclude: path.resolve(__dirname, 'node_modules'),
query: {
presets: ['latest']
}
},
{
test: /\.css$/,
loader: 'style!css?importLoaders=1!postcss'
},
{
test: /\.less$/,
loader: 'style!css!postcss!less'
}
]
},
postcss: [
require('autoprefixer')({
browsers: ['last 5 versions']
})
],
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: 'body'
})
]
}