npm安装
要先进行npm的安装么?
要先输入npm install vue和
npm install vue@csp吗
要先进行npm的安装么?
要先输入npm install vue和
npm install vue@csp吗
2017-04-27
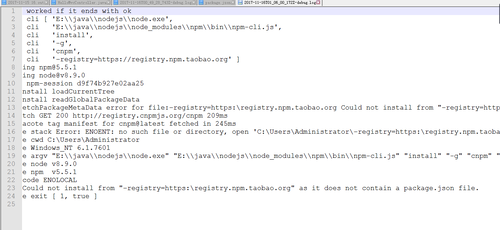
使用了npm install -g cnpm –registry=https://registry.npm.taobao.org,但报了这个问题

1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...
3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
在cmd里: 1)输入vue init webpack queryinfo(项目文件夹名)
2)输入:cnpm install,回车,等待一小会儿
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹
5.测试环境是否搭建成功
1):在cmd里输入:cnpm run dev
2):跳转浏览器:localhost:8080(默认端口为8080)
举报