关于menubar 和toolbar问题
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
function openWindow(){
var defaultURL = "http://www.imooc.com/";
// 新窗口打开时弹出确认框,是否打开
var message = confirm("Do you want to open a website?");
if(message == true){
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
var inputURL = prompt("Please input an URL:",defaultURL);
if(inputURL == defaultURL){
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
window.open(defaultURL,'_blank','width=400,height=500,menubar=no,toolbar=no')
}else{
window.open(inputURL,'_blank','width=800,height=1000,menubar=no,toolbar=no')
}
}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
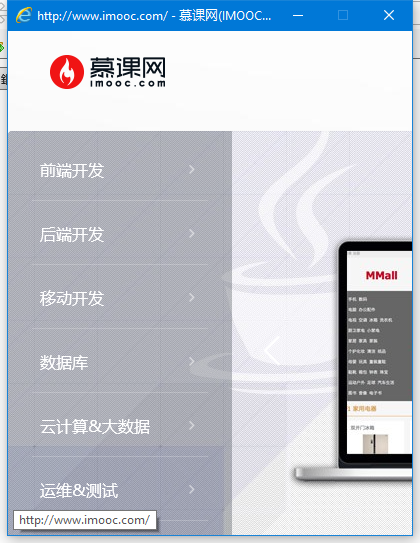
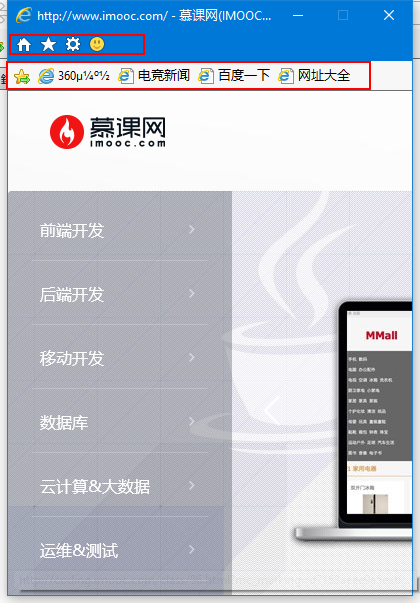
</html>把menubar和toolbar设成了yes,也设成了no过,看起来都一样。用的是Google Chrome
到底有和没有是什么样?方便的贴张图,这样一目了然,谢谢。