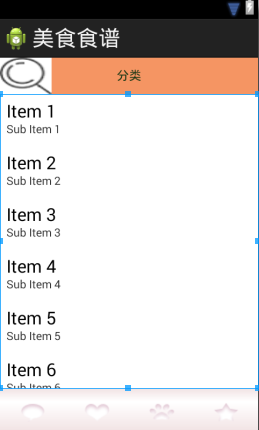
右Button跑到左边并且覆盖左Button
老师,为什么我右边的Button跑到左边去了,并且覆盖了左Button?
老师,为什么我右边的Button跑到左边去了,并且覆盖了左Button?
2017-04-21

TOPbar.java/代码
public class Topbar extends RelativeLayout{
private Button leftButton,rightButton;
private TextView tvTitle;
private int leftTextColor;
private Drawable leftBackground;
private String leftText;
private int rightTextColor;
private Drawable rightBackground;
private String rightText;
private float titleTextSize;
private int titleTextColor;
private String title;
private LayoutParams leftParams,rightParams,titleParams;
private topbarClickListener listener;
public interface topbarClickListener{
public void leftClick();
public void rightClick();
}
public void setOnTopbarClickListener(topbarClickListener listener){
this.listener =listener;
}
public Topbar(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs,R.styleable.Topbar);
leftTextColor = ta.getColor(R.styleable.Topbar_leftTextColor,0 );
leftBackground = ta.getDrawable(R.styleable.Topbar_leftBackground);
leftText = ta.getString(R.styleable.Topbar_leftText);
rightTextColor = ta.getColor(R.styleable.Topbar_rightTextColor,0 );
rightBackground = ta.getDrawable(R.styleable.Topbar_rightBackground);
rightText = ta.getString(R.styleable.Topbar_rightText);
titleTextSize = ta.getDimension(R.styleable.Topbar_titleTextSize, 0);
titleTextColor = ta.getColor(R.styleable.Topbar_titleTextColor, 0);
title = ta.getString(R.styleable.Topbar_title);
ta.recycle();
leftButton = new Button(context);
rightButton = new Button(context);
tvTitle = new TextView(context);
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
leftButton.setText(leftText);
rightButton.setTextColor(rightTextColor);
rightButton.setBackground(rightBackground);
rightButton.setText(rightText);
tvTitle.setTextColor(titleTextColor);
tvTitle.setTextSize(titleTextSize);
tvTitle.setText(title);
tvTitle.setGravity(Gravity.CENTER);
setBackgroundColor(0xFFF59563);
leftParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
leftParams.addRule(RelativeLayout.ALIGN_LEFT,TRUE);
addView(leftButton,leftParams);
rightParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_RIGHT,TRUE);
addView(rightButton,rightParams);
titleParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
addView(tvTitle,titleParams);
leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
listener.leftClick();
}
});
rightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
listener.rightClick();
}
});
}
}
xml/代码
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.example.recipes">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.example.recipes.Topbar
android:id="@+id/topbar"
android:layout_width="match_parent"
android:layout_height="45dp"
custom:leftBackground="@drawable/servise"
custom:leftTextColor="#FFFFFF"
custom:rightBackground="@drawable/saerch"
custom:rightTextColor="#FFFFFF"
custom:title="分类"
custom:titleTextColor="#123412"
custom:titleTextSize="10sp">
</com.example.recipes.Topbar>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ListView
android:id="@+id/app_index_list_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants"
android:fadingEdge="vertical"
android:fadingEdgeLength="5dip"
android:divider="@null"
android:cacheColorHint="#00000000" />
</LinearLayout>
<include layout="@layout/tab" />
</LinearLayout>
</merge>
举报