请问老师一个关于npm run build后 在本地直接用浏览器打开index.html报错的问题
前提:已经将config文件夹下index.js里的assetsPublicPath配置成'./', 还有build文件夹下的webpack.base.conf.js中的publicPath配置成'./' ,实在找不到网上别的方法来实现本地看效果,所以请教下老师是什么问题。
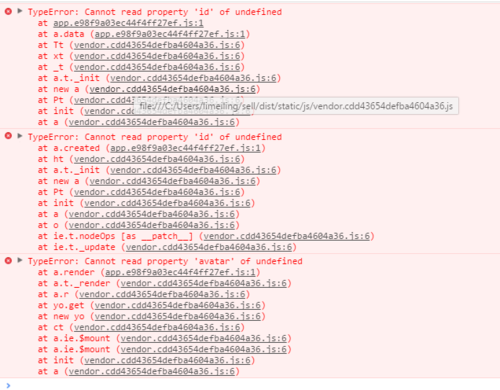
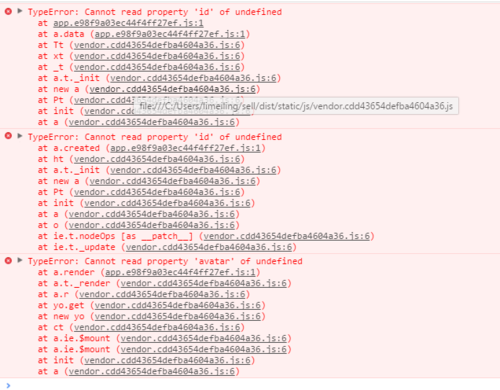
build全部通过没有问题,但是想直接在本地用浏览器看效果,打开index.html文件报错。报错如下:
前提:已经将config文件夹下index.js里的assetsPublicPath配置成'./', 还有build文件夹下的webpack.base.conf.js中的publicPath配置成'./' ,实在找不到网上别的方法来实现本地看效果,所以请教下老师是什么问题。
build全部通过没有问题,但是想直接在本地用浏览器看效果,打开index.html文件报错。报错如下:
2017-04-13
举报