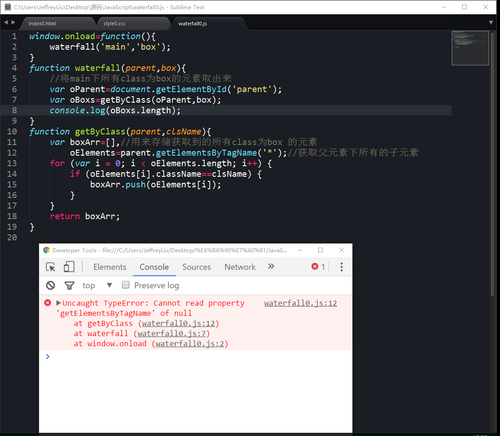
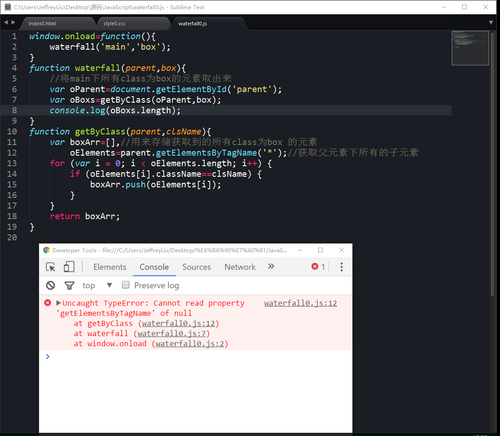
老是提示 Cannot read property 'getElementsByTagName' of null

问题出在哪里

问题出在哪里
2017-04-09
window.onload = function () {
waterfall("main","pin");
}
function waterfall( parent, pin ) {
var oParent = document.getElementById(parent);
var oBoxs = getByClass(oParent,"pin");
// var oBoxs = oParent.getElementsByClassName("pin");
var oBoxw = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth / oBoxw);
oParent.style.cssText = "width:" + oBoxw*cols + "px; margin:0 auto;";
}
function getByClass ( parent, cls ) {
//var oParent = document.getElementById(parent);
var oElements = parent.getElementsByTagName("*");
var boxArr = new Array();
for(var i = 0; i < oElements.length; i++) {
if(oElements[i].className == cls){
boxArr.push(oElements[i]);
}
}
return boxArr;
}举报