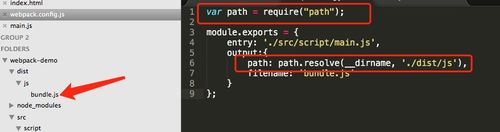
打包提示 - configuration.output.path: The provided value "./dist/js" is not an absolute path!
output: { path: __dirname + '/dist/js', filename: 'bundle.js' } 那个path改成如上所示就可以解决 - configuration.output.path: The provided value "./dist/js" is not an absolute path!这个问题了