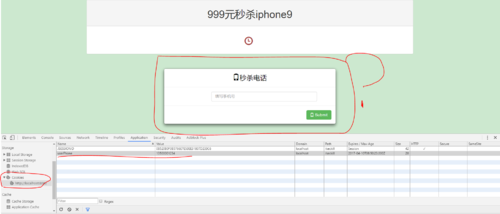
弹出框在填写手机号码之后不消失?
/**
* 模块化,Seckill.js
*/
var seckill={
// 封装秒杀相关ajax的url
URL:{
},
validatePhone : function(phone){
if(phone && phone.length == 11 && !isNaN(phone)){
return true;
} else {
return false;
}
},
// 详情页秒杀逻辑
detail:{
//详情页初始化
init : function(params){
//手机验证和登陆,计时交互
//规划我们的交互流程
//在cookie中查找手机号
var userPhone = $.cookie('userPhone');
var strtTime = params['startTime'];
var endTime = params['endTime'];
var seckillId = params['seckillId'];
alert('怎么没有显示');
alert(userPhone);
//验证手机号
if(!seckill.validatePhone(userPhone)){
//绑定phone
//控制输出
var killPhoneModal = $('#killPhoneModal')
killPhoneModal.modal({
show:true,//显示弹出层
//禁止位置关闭,使得弹出的对话框不会因为点击其他位置而关闭
backdrop:'static',
//关闭键盘事件,比如用户使用esc关闭对话框
keyboard:false
});
//绑定按钮
$('#killPhoneBtn').click(function(){
var inputPhone = $('#killPhoneKey').val();
if(seckill.validatePhone(inputPhone)){
alert('shifou');
console.log('inputPhone=====' + inputPhone);//TODO
//验证成功写入cookie
$.cookie('userPhone', inputPhone, {expires: 7, path: '/seckill'});
//刷新页面
window.location.reload();
alert('刷新页面完成?');
}else {
$('#killPhoneMessage').hide().html('<label class="label label-danger">手机号错误</label>').show(300);
}
});
}
}
//验证通过
}
}上面为seckill.js代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="../common/tag.jsp"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%@include file="../common/common.jsp"%>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script
src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
<!-- jquery countdown 插件,用来显示时间 -->
<script src="https://cdn.bootcss.com/jquery.countdown/2.2.0/jquery.countdown.js"></script>
<!-- <script src="https://cdn.bootcss.com/jquery-countdown/2.0.2/jquery.countdown-ar.js"></script> -->
<!-- jquery cookie 插件 -->
<script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/seckill.js"></script>
<script type="text/javascript">
$(function(){
//使用el表达式传入参数
seckill.detail.init({
seckillId : ${seckill.seckillId},
startTime : ${seckill.startTime.time},//转换成毫秒
endTime : ${seckill.endTime.time}
});
});
</script>
</head>
<body>
<div>
<div class="panel panel-default text-center">
<div>
<h1>${seckill.name}</h1>
</div>
<div>
<h2>
<!-- 显示time图标 -->
<span class="glyphicon glyphicon-time"></span>
<!-- 展示倒计时 -->
<span id="seckill-box"></span>
</h2>
</div>
</div>
</div>
<!-- 弹出登陆层,输入电话 -->
<div class="modal fade"><!-- fade 为隐藏,js中需要显示使用show函数 -->
<div>
<div>
<div>
<h3 class="modal-title text-center">
<span class="glyphicon glyphicon-phone"></span>秒杀电话
</h3>
</div>
<div>
<div>
<div class="col-xs-8 col-xs-offset-3">
<input type="text" name="killPhone" id="killPhoneKey"
placeholder="填写手机号" />
</div>
</div>
</div>
<div>
<!-- 验证信息 -->
<span id="killPhoneMessage"></span>
<button type="button" id="killPhoneBtn" class="btn btn-success">
<span class="glyphicon glyphicon-phone"></span> Submit
</button>
</div>
</div>
</div>
</div>
</body>
</html>上面为detail.jsp页面代码。。不清楚哪里错了,还请各位帮忙看下


 这是截图。。
这是截图。。