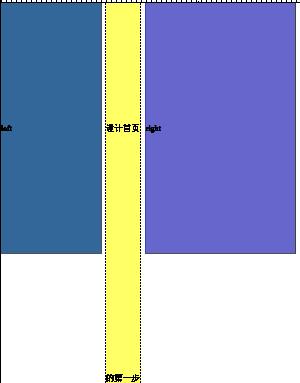
不能够实现3列position绝对定位布局啊
body{ margin:0; padding:0; font-weight:bold} div{ line-height:50px} .left{ width:200px; position:absolute; background-color:#369;} .main{ margin:0 310px 0 210px ; width:auto; background-color:#FF6; } .right{ width:300px; position:absolute; background-color:#66C;} 为什么我实现不了3列得功能啊