margin讲的不对吧。
margin是一个盒子模型的外边距吧,不是两个盒子之间的距离吧。往大神解答~~
margin是一个盒子模型的外边距吧,不是两个盒子之间的距离吧。往大神解答~~
2017-03-31
讲的不太准确,视屏中讲的是一种特殊情况,就是两个盒子的margin值都是相同的。
margin是盒子的外边距,表示盒子外面的空白区域。margin显示的是这个元素与浏览器窗口或者与另一个元素之间的空白区域。
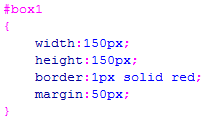
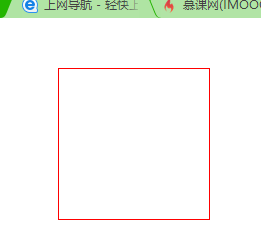
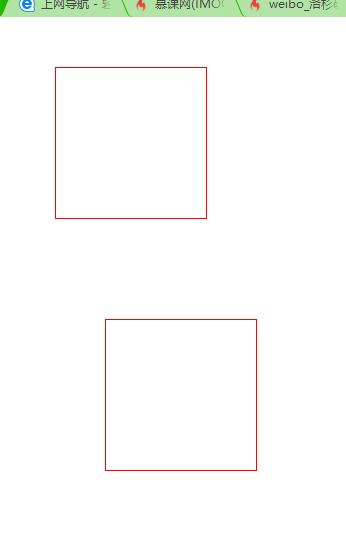
第一种情况:盒子和浏览器之间。这种情况好理解。
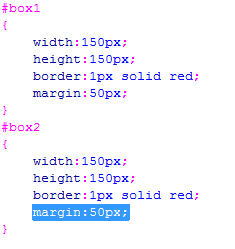
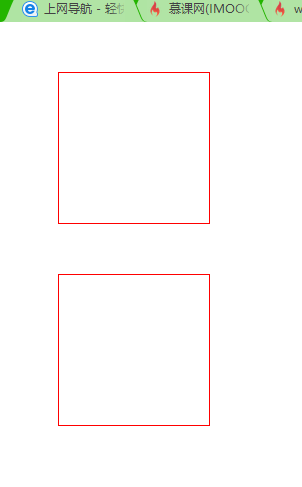
第二种情况:两个相邻盒子(元素)之间。我认为你的理解是:有两个相邻的盒子都设定了margin的值,那么这两个盒子之间的距离就是两个margin值的和。(不知道我猜的对不对)你的理解是错误的。两个相邻的盒子都设定了margin,那么这两个盒子之间的距离就是取两个margin值较大的。
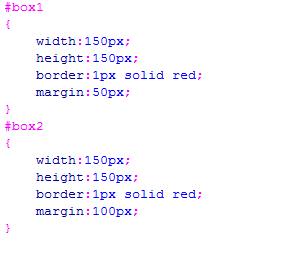
给你看看两个例子:分别代表上述两种情况。
一.


二.1margin设定的值相同:


2.margin的值不同:


不知道对你有没有帮助
不是大神,说说我的理解,margin是一个盒子的组成部分,div是一个块级元素,在显示器里独占一行,具体到你设计盒子的距离时候那就是另外一说了,这要看你怎么设计,margin设计的时候可以成为两个盒子的距离,但它本身是这个盒子模型的一个属性。
第一种情况:盒子和浏览器之间。这种情况好理解。
第二种情况:两个相邻盒子(元素)之间。我认为你的理解是:有两个相邻的盒子都设定了margin的值,那么这两个盒子之间的距离就是两个margin值的和。(不知道我猜的对不对)你的理解是错误的。两个相邻的盒子都设定了margin,那么这两个盒子之间的距离就是取两个margin值较大的。
给你看看两个例子:分别代表上述两种情况。
举报