为什么我的字体没变?
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
h1{
size:15px;
}
p{
color:blue;
}
span{
weight:609;
}
</style>
</head>
<body>
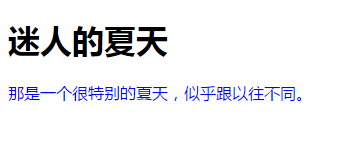
<h1>迷人的夏天</h1>
<p>那是一个很特别的夏天,<span>似乎跟以往不同</span>。</p>
</body>
</html>

为什么我修改的<h1>和<span>标签在段落中都没有发挥作用?

